Plasmo 学习路线图 (一):搭建你的第一个 Plasmo 扩展项目
帮助零经验Plasmo开发者学习如何一步步完成 Plasmo 开发环境的搭建,并成功创建和运行第一个基础的 Plasmo 扩展项目。从环境配置到项目部署的完整指南。
🚀 引言:为什么选择 Plasmo?
在开始之前,让我们先了解一下 Plasmo 框架的优势。传统的浏览器扩展开发需要手动配置 manifest.json、管理复杂的文件结构,而 Plasmo 通过约定优于配置的理念,大大简化了开发流程:
- 零配置启动 - 无需复杂的 webpack 配置
- 现代技术栈 - 原生支持 React、TypeScript、Tailwind CSS
- 热重载开发 - 修改代码即时看到效果
- 跨浏览器支持 - 一套代码,多平台发布
接下来让我们一步步搭建你的第一个 Plasmo 项目!
一、环境准备
1.1 Node.js 和包管理器安装
为什么需要 Node.js?
Plasmo 是基于 Node.js 生态构建的现代化框架,它利用了 Node.js 的包管理、构建工具等强大功能。
安装步骤
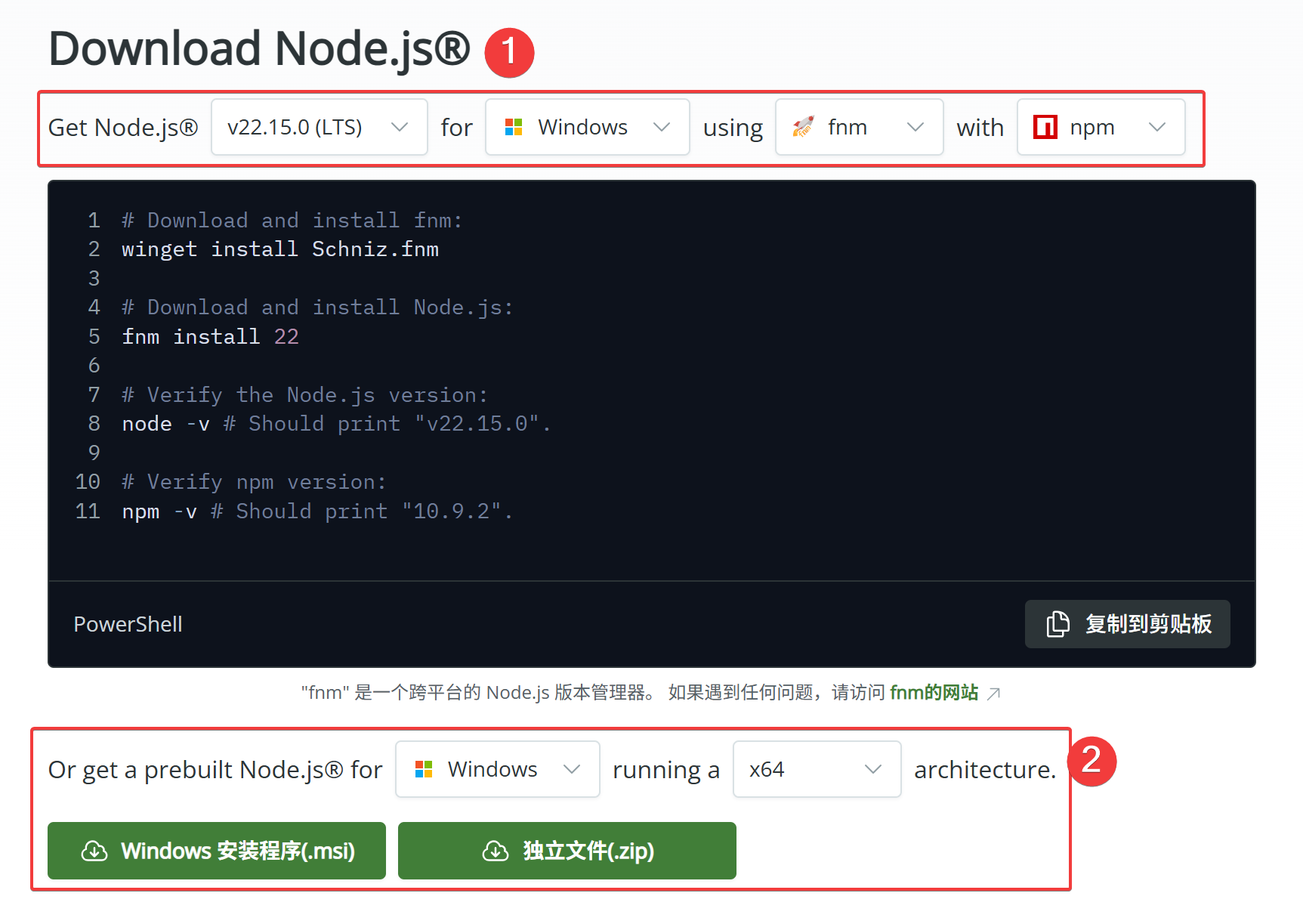
- 访问 Node.js 官网下载页面:Node.js — Download Node.js®

- 推荐安装方式:选择 LTS(长期支持)版本,它提供最佳的稳定性
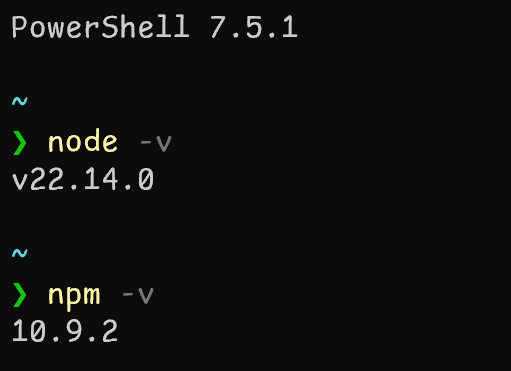
- 安装完成后验证:
# 检查 Node.js 版本(推荐 v16+ 以上)
node -v
# 检查 npm 版本
npm -v
执行结果示例:

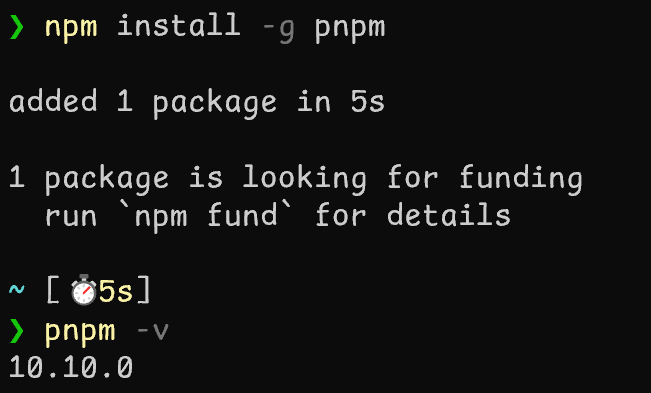
安装 pnpm(强烈推荐)
# 使用 npm 全局安装 pnpm
npm install -g pnpm
# 验证安装
pnpm -v
 为什么选择 pnpm?
为什么选择 pnpm?
- ✅ 安装速度比 npm 快 2-3 倍
- ✅ 硬链接机制节省磁盘空间
- ✅ 严格的依赖管理,避免幻影依赖
- ✅ Plasmo 官方推荐使用
常见问题解决
问题1:node 命令无法识别
# Windows: 重新启动命令行或 PowerShell
# macOS/Linux: 重新启动终端,或执行
source ~/.bashrc # 或 ~/.zshrc
问题2:npm 安装包速度慢
# 设置淘宝镜像源
npm config set registry https://registry.npmmirror.com/
1.2 开发工具配置
VS Code 编辑器设置
- 下载安装 VS Code:Visual Studio Code

- 推荐安装的 VS Code 扩展:
{
"推荐扩展": [
"ms-vscode.vscode-typescript-next", // TypeScript 支持
"bradlc.vscode-tailwindcss", // Tailwind CSS 智能提示
"formulahendry.auto-rename-tag", // HTML 标签自动重命名
"esbenp.prettier-vscode", // 代码格式化
"ms-vscode.vscode-json" // JSON 语法支持
]
}
浏览器准备
主要开发浏览器:Chrome(推荐)
备选浏览器:Edge
为什么推荐 Chrome?
- ✅ 最完善的开发者工具
- ✅ 扩展调试功能最丰富
- ✅ Plasmo 默认针对 Chrome 优化
二、创建你的第一个 Plasmo 项目
2.1 项目初始化
创建项目
- 打开终端,进入你的工作目录:
# 示例:进入桌面
cd Desktop
# 或创建专门的项目文件夹
mkdir my-plasmo-projects
cd my-plasmo-projects
- 执行 Plasmo 创建命令:
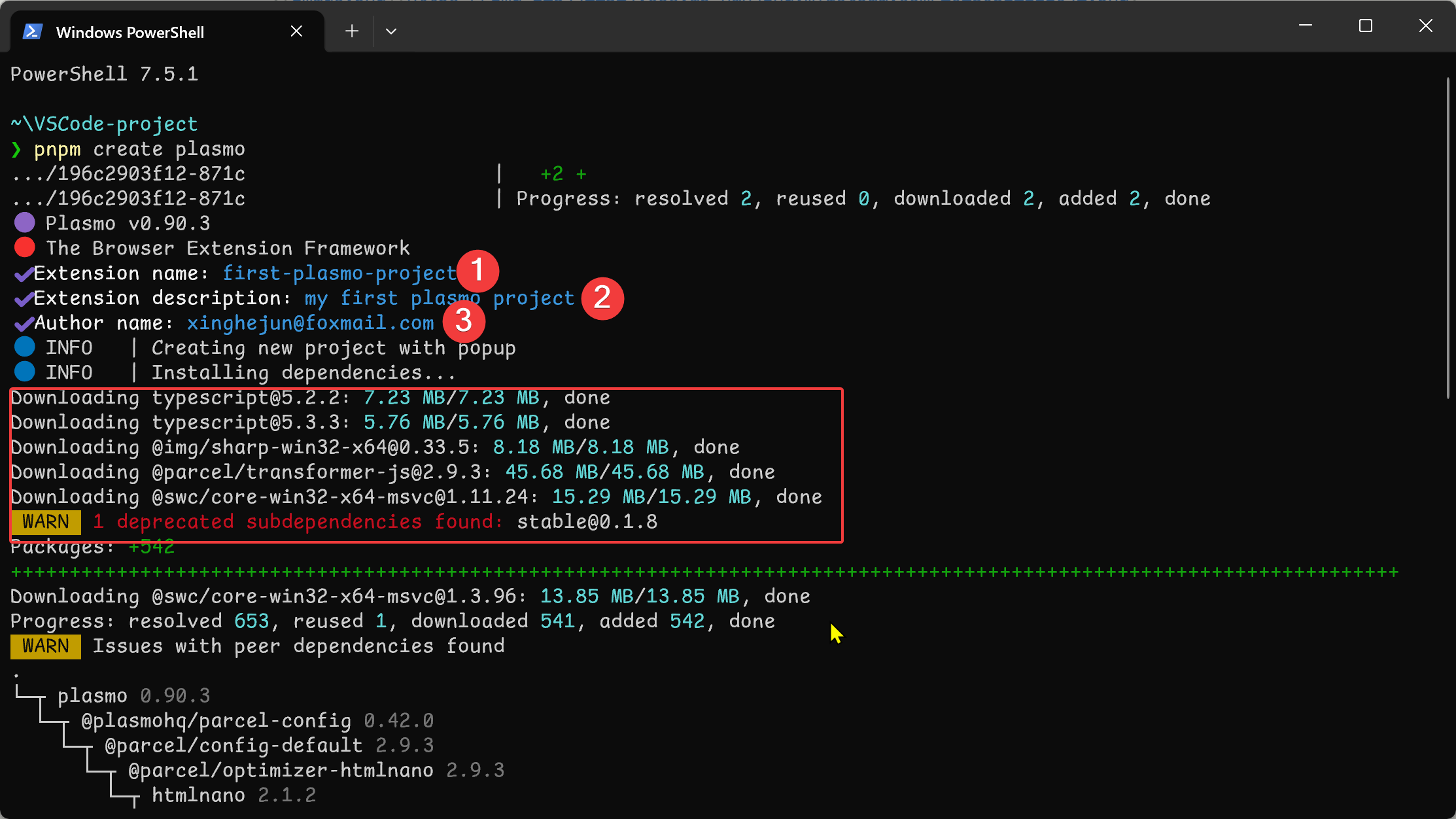
pnpm create plasmo
 3. 交互式配置说明:
3. 交互式配置说明:
✔ 扩展名称: first-plasmo-project
✔ 扩展描述: my first plasmo project
✔ 作者:
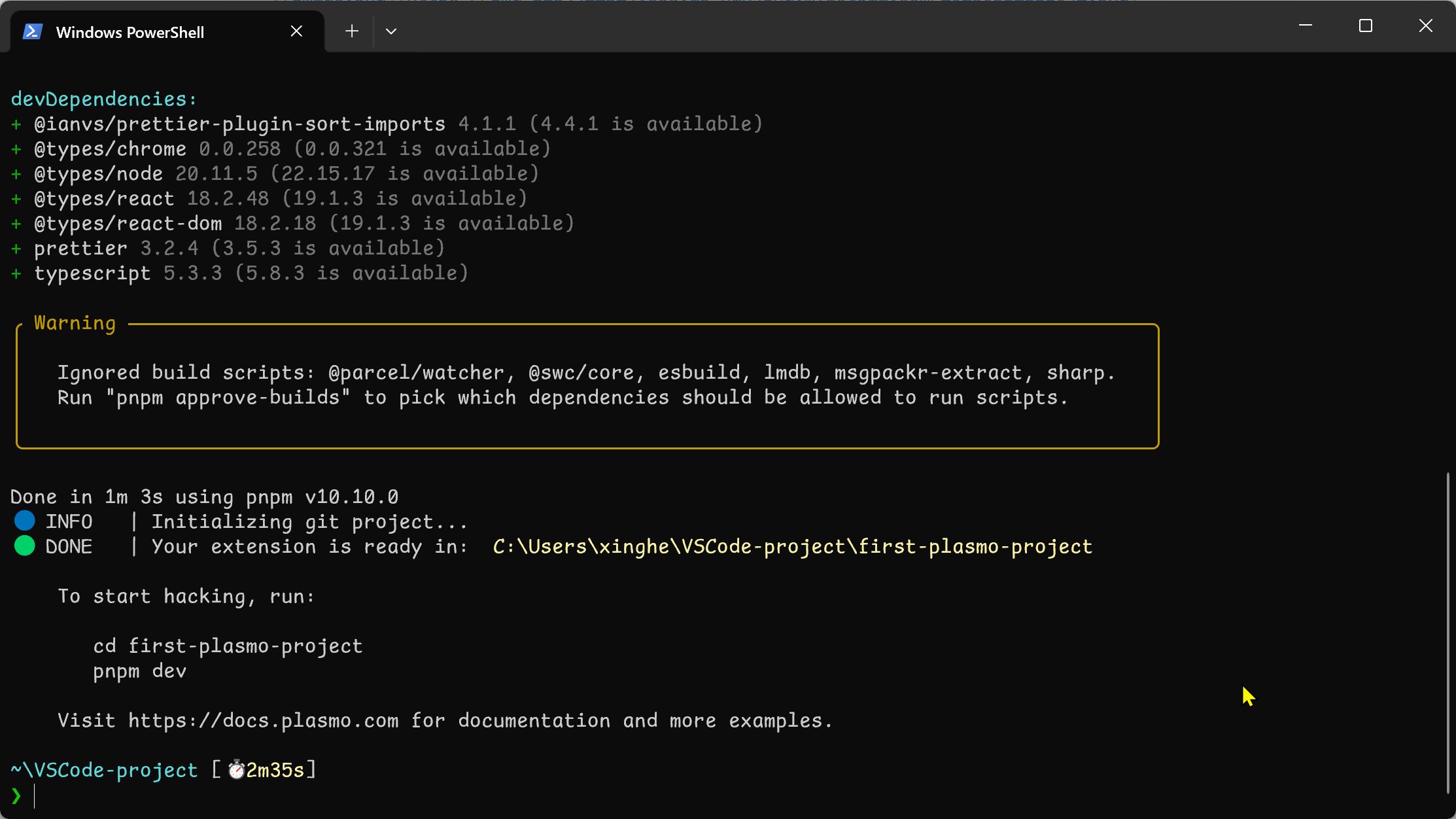
- 等待依赖安装完成:

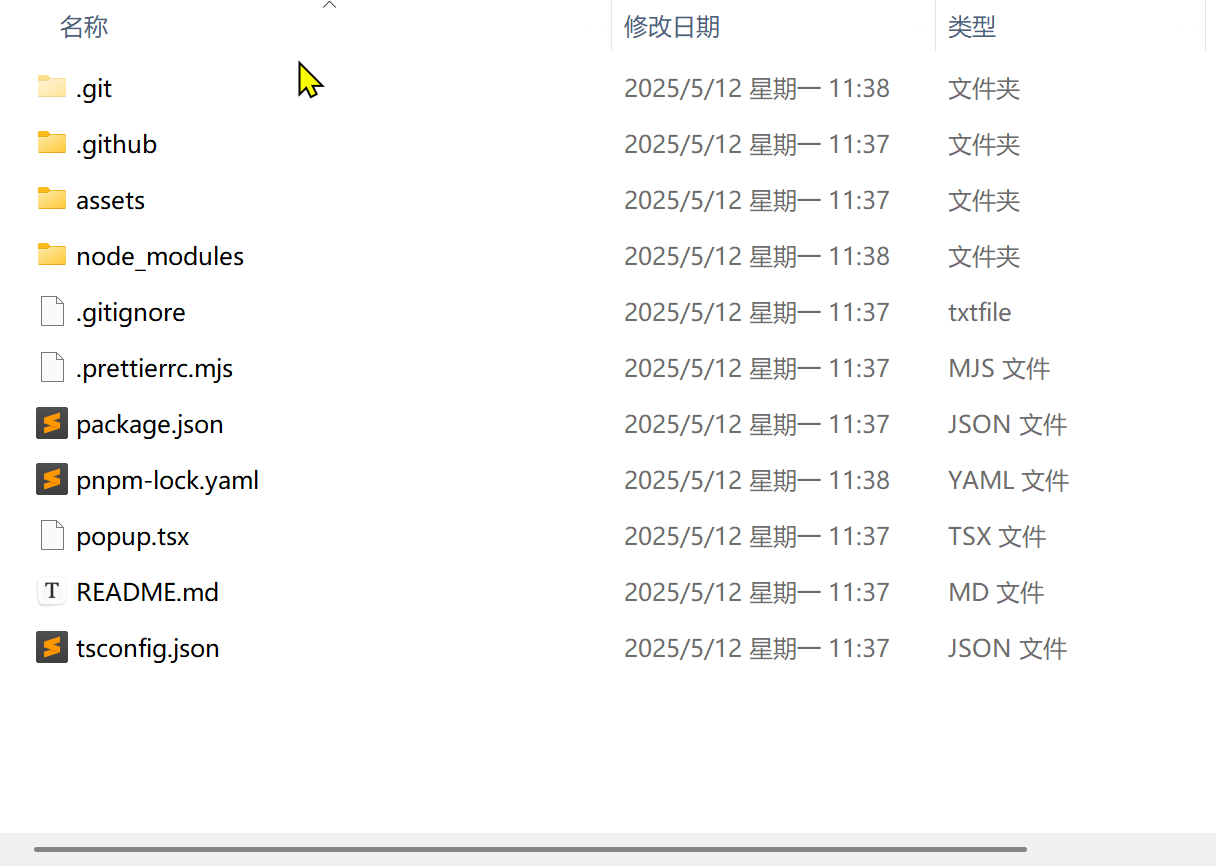
2.2 项目结构详解
项目目录概览
 里面包括:
里面包括:
| 名称 | 描述 |
|---|---|
| .git | git配置目录 |
| .github | 自动化部署的github action工作流目录 |
| assets | 资源目录,Plasmo会自动生成icon,并于manifest的icon.png关联 |
| node_modules | 安装的依赖 |
| .gitignore | 定义git忽略内容文件 |
| .prettierrc.mjs | 编码风格文件 |
| package.json | node.js描述文件,包含一个manifest属性,可以按需自定义Plasmo |
| pnpm-lock.yaml | pnpm lock文件 |
| popup.tsx | 这个文件导出一个默认的 React 组件,该组件将被渲染到弹出页面中。 |
| README.md | 说明 |
| tsconfig.json | TypeScript配置 |
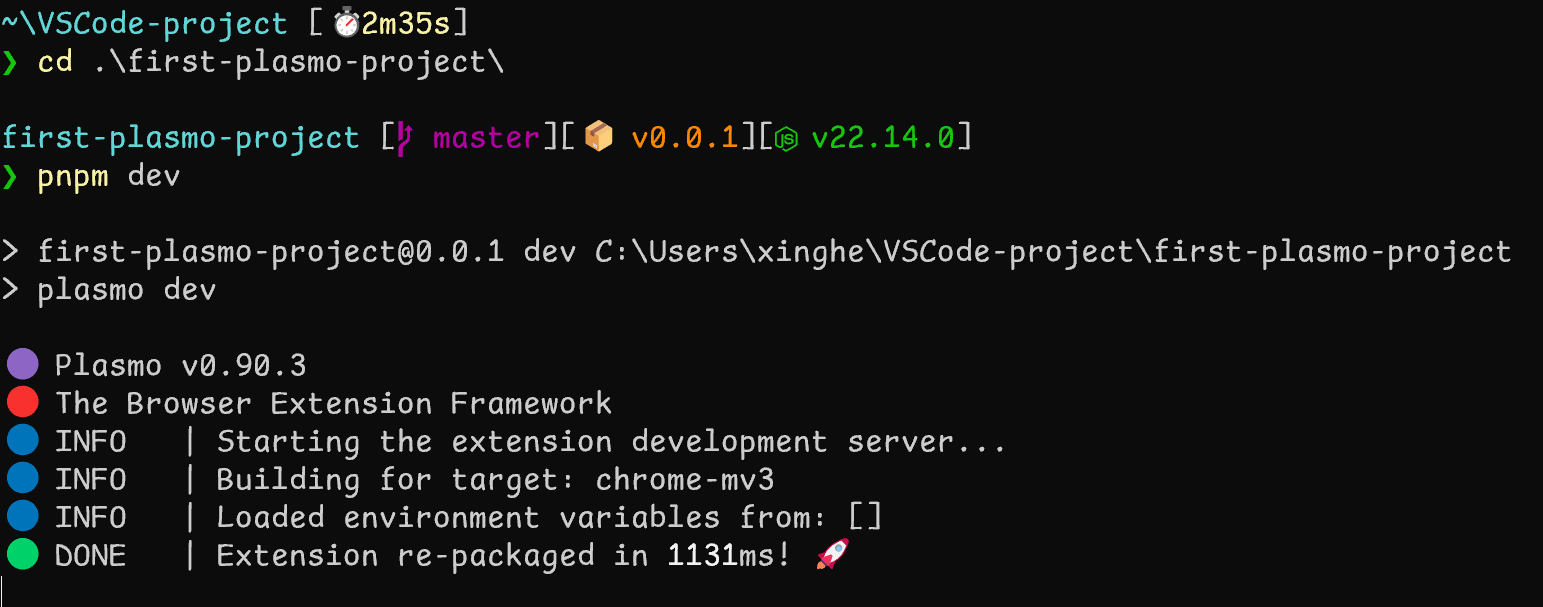
2.2 验证项目
下面为了验证项目,首先我们需要进入目录,然后执行 pnpm dev,如图所示,已经执行成功了。
 启动成功的标志:
启动成功的标志:
- ✅
Build completed显示 - ✅
build/chrome-mv3-dev目录生成 - ✅ 文件监听模式启动
在浏览器中加载扩展
- 打开 Chrome 浏览器
- 地址栏输入:
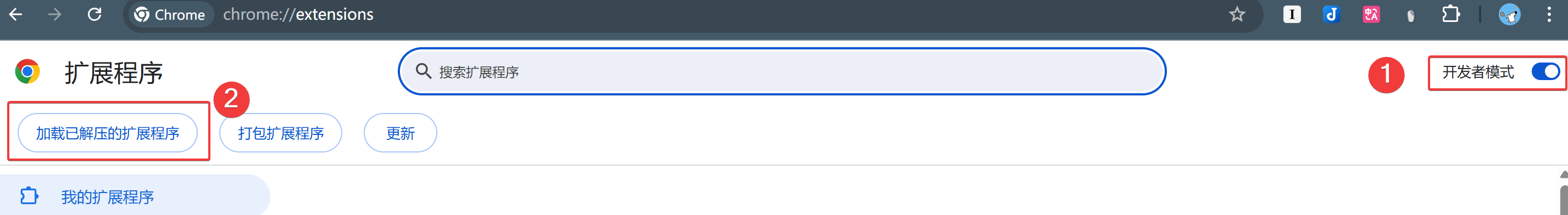
chrome://extensions/ - 开启 开发者模式:

- 点击 加载已解压的扩展程序
- 选择项目中的
build/chrome-mv3-dev文件夹
⚠️ 常见错误避免:
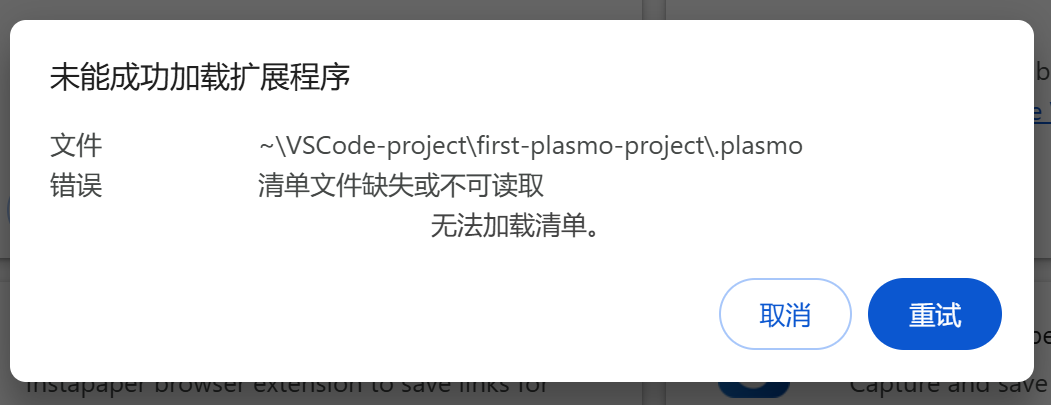
❌ 错误做法:选择 .plasmo 文件夹

✅ 正确做法:选择 build/chrome-mv3-dev 文件夹
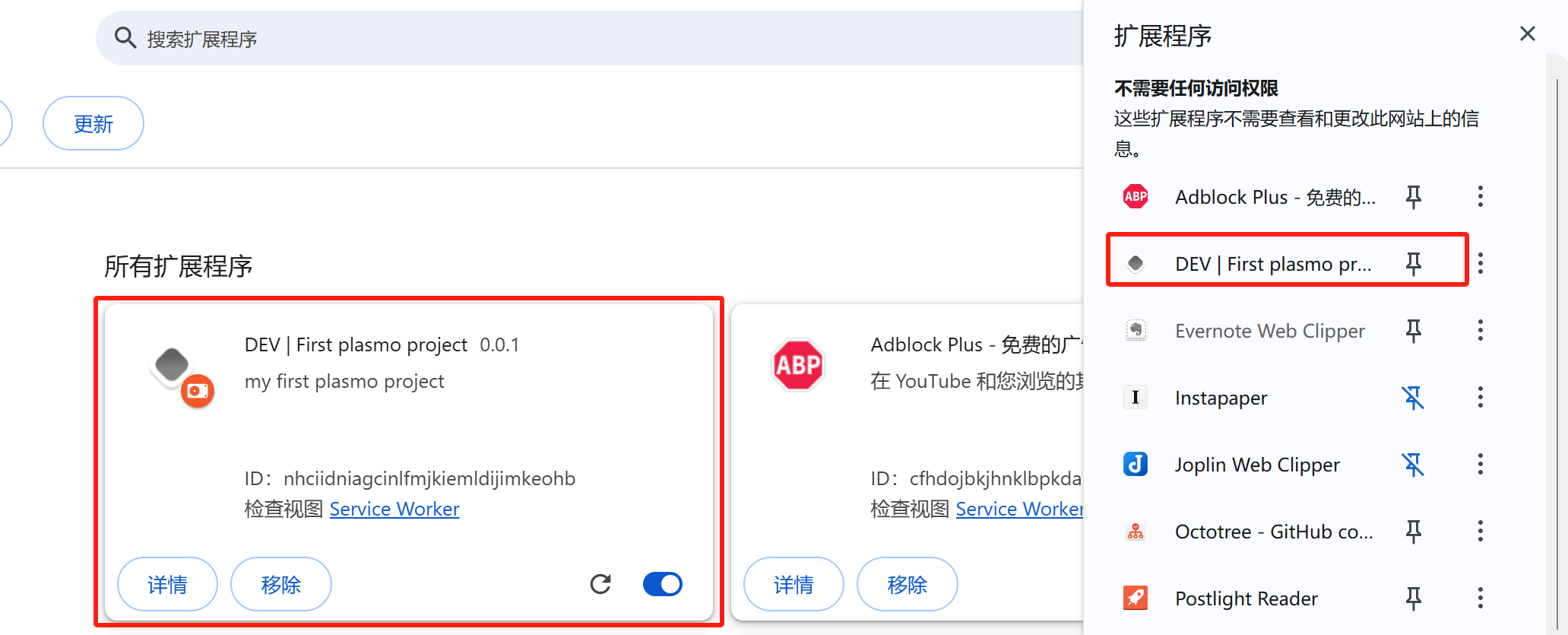
6. 加载成功后的效果:

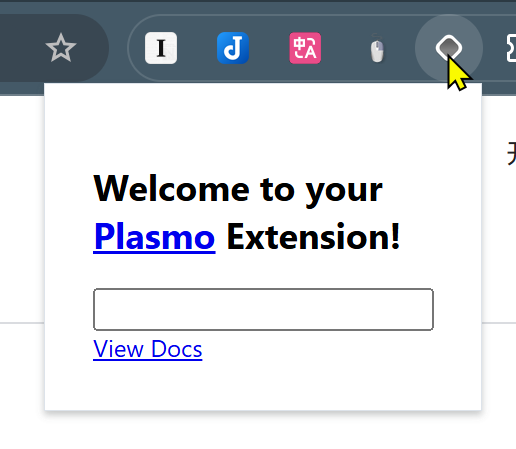
测试扩展功能
点击扩展图标,查看弹窗效果:

2.4 体验热重载功能
热重载是 Plasmo 的核心特性之一,让我们体验一下:
修改代码
打开 popup.tsx 文件,修改内容:
import { useState } from "react"
function IndexPopup() {
const [data, setData] = useState("")
return (
<div
style={{
padding: 16,
minWidth: 300
}}>
<h2 style={{ color: "#2563eb", marginBottom: "12px" }}>
🎉 欢迎使用 Plasmo!
</h2>
<p style={{ color: "#6b7280", marginBottom: "16px" }}>
这是你的第一个 Plasmo 扩展,现在可以开始开发了!
</p>
<input
placeholder="在这里输入一些内容..."
onChange={(e) => setData(e.target.value)}
value={data}
style={{
width: "100%",
padding: "8px",
border: "1px solid #d1d5db",
borderRadius: "6px",
marginBottom: "12px"
}}
/>
<div style={{ fontSize: "14px", color: "#9ca3af" }}>
输入内容:{data || "暂无内容"}
</div>
</div>
)
}
export default IndexPopup
查看热重载效果
- 保存文件后,查看终端输出(应该显示重新构建)
- 在浏览器扩展管理页面点击 重新加载 按钮:

- 点击扩展图标查看更新后的效果:

三、生产环境构建
3.1 构建生产版本
当你准备发布扩展时,需要构建生产版本:
# 构建生产版本
pnpm build
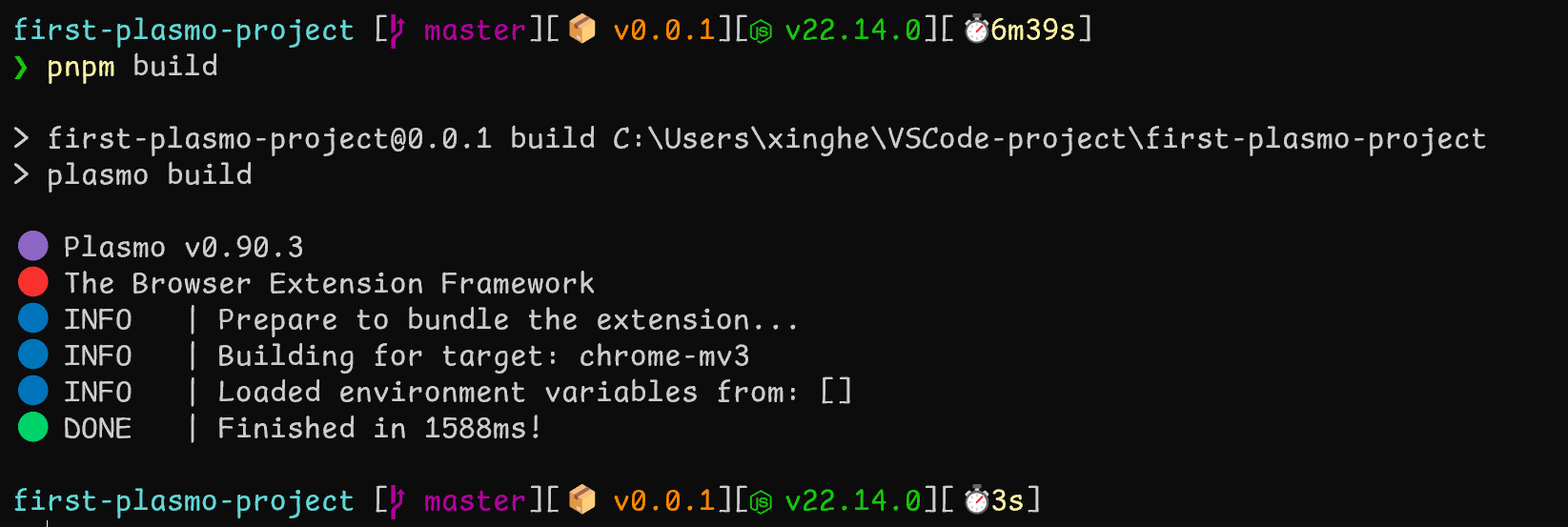
 构建完成后,
构建完成后,build/chrome-mv3-prod 目录包含了可以发布到 Chrome Web Store 的文件。
3.2 开发版本 vs 生产版本
| 特性 | 开发版本 (dev) |
生产版本 (prod) |
|---|---|---|
| 文件大小 | 较大(包含调试信息) | 较小(代码压缩) |
| 性能 | 一般 | 优化后更快 |
| 调试能力 | 完整的调试支持 | 有限的调试信息 |
| 热重载 | 支持 | 不支持 |
| 用途 | 开发和测试 | 发布到应用商店 |
四、故障排除指南
4.1 常见问题及解决方案
问题 1:pnpm create plasmo 失败
可能原因:
- 网络问题
- Node.js 版本过低
- pnpm 未正确安装 解决方案:
# 检查 Node.js 版本(需要 v16+)
node -v
# 重新安装 pnpm
npm uninstall -g pnpm
npm install -g pnpm
# 清除 npm 缓存
npm cache clean --force
# 使用 npm 替代方案
npx create-plasmo@latest
问题 2:扩展加载失败
错误信息:"清单文件缺失或不可读取"
解决方案:
- 确保选择的是
build/chrome-mv3-dev目录 - 确保
pnpm dev已经成功运行 - 检查
build目录是否存在且包含文件
问题 3:热重载不工作
可能原因:
- 开发服务器未运行
- 浏览器缓存问题
解决方案:
# 重启开发服务器
pnpm dev
# 在浏览器中强制刷新扩展
1. 去扩展管理页面
2. 点击扩展的"重新加载"按钮
3. 或者禁用后重新启用扩展
4.2 性能优化建议
代码分割
// 使用动态导入减少初始加载时间
const LazyComponent = lazy(() => import('./components/HeavyComponent'))
function Popup() {
return (
<div>
<Suspense fallback={<div>加载中...</div>}>
<LazyComponent />
</Suspense>
</div>
)
}
减少包体积
// package.json - 只导入需要的库
{
"dependencies": {
"react": "^18.0.0",
"react-dom": "^18.0.0"
// 避免导入整个 UI 库,按需导入
}
}
五、下一步学习路径
5.1 立即可以尝试的实验
- 修改扩展图标:
- 在
assets/目录添加你自己的图标文件 - 支持 16x16、32x32、48x48、128x128 像素
- 在
- 添加快捷键:
// package.json 的 manifest 部分 { "manifest": { "commands": { "open-popup": { "suggested_key": { "default": "Ctrl+Shift+Y" }, "description": "打开扩展弹窗" } } } } - 自定义样式:
/* 创建 popup.css 文件 */ .popup-container { background: linear-gradient(135deg, #667eea 0%, #764ba2 100%); color: white; border-radius: 12px; padding: 20px; }
5.2 深入学习建议
- 阅读 Plasmo 官方文档:https://docs.plasmo.com
- 学习扩展权限系统:了解不同权限的作用和安全性
- 掌握消息传递:popup、content script、background 之间的通信
- 探索高级功能:options 页面、devtools 扩展、webRequest API
🎉 总结
恭喜你成功完成了第一个 Plasmo 扩展项目的搭建!通过这篇教程,你已经:
- ✅ 掌握了环境搭建 - Node.js、pnpm、VS Code 配置
- ✅ 理解了项目结构 - 各个文件的作用和重要性
- ✅ 体验了开发流程 - 创建、构建、调试、热重载
- ✅ 学会了故障排除 - 常见问题的解决方案
- ✅ 获得了进阶方向 - 后续学习的建议和资源
关键要点回顾
- Plasmo 的核心优势:零配置、现代化技术栈、优秀的开发体验
- 正确的加载方式:使用
build/chrome-mv3-dev而不是.plasmo目录 - 开发工作流:修改代码 → 自动构建 → 手动刷新扩展 → 查看效果
下一步预告
在下一篇文章《Plasmo 学习路线图 (二):构建你的第一个 Popup 页面》中,我们将深入学习:
- 🎨 如何设计美观的弹窗界面
- 🔄 添加复杂的交互逻辑
- 💾 实现数据持久化存储
- 🎭 集成主题切换功能
现在就开始动手实践吧!记住,最好的学习方式就是亲自动手编写代码。
相关文章导航: