Plasmo 学习路线图 (二):构建你的第一个 Popup 页面
本文将指导你如何在 Plasmo 项目中开发和定制浏览器扩展的 Popup(弹窗)页面,使用 React 构建界面并添加样式。
一、前篇回顾
上一篇文章中,我们使用Plasmo框架从0到1生成了一个Chrome插件,在这个过程中,我们:
- 熟悉了项目基本的目录结构及各文件的作用;
- 熟悉了如何使用Plasmo生成测试插件及正式插件;
- 修改其中的显示内容体验了Plasmo框架的热加载功能。
在这一篇文章中,我们将深入学习可开发Plasmo框架中的 Popup(弹窗)页面,解释 Popup的重要性及其在插件中的常见用途,比如快捷入口、状态展示、简单设置等功能。
二、Popup页面简介
2.1 什么是Popup页面
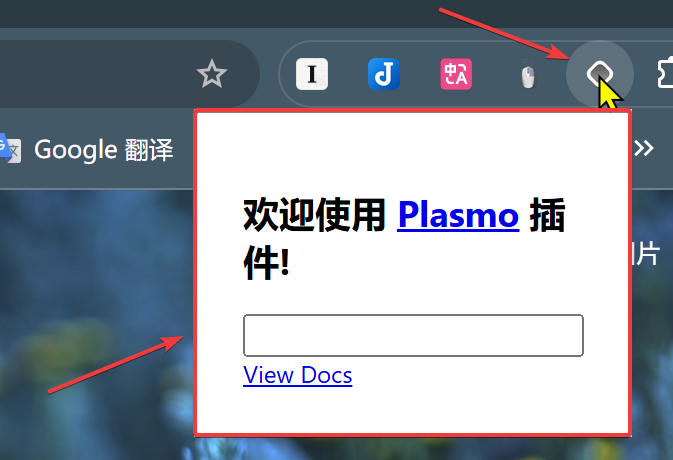
首先我们来看看什么是 Popup页面。简单说,点击扩展的图标,弹出的弹窗就是 Popup页面。这个页面在浏览器插件中很常用,一般用作快捷入口或设置等。以我们的插件为例,点击图标,弹出的欢迎使用Plasmo插件的弹窗就是 Popup页面,如图:
 在上一篇,我们修改了内容展示,把英文改成了中文。这一篇我们继续在这个弹窗上修改,学习
在上一篇,我们修改了内容展示,把英文改成了中文。这一篇我们继续在这个弹窗上修改,学习 Popup的常用功能。Popup的内容是一个独立的页面,它跟浏览器扩展的其他部分,例如 Content Script、Service Worker,可以以特定的方式进行通信和交互。
2.2 Plasmo中的Popup文件约定
在Plasmo框架中,有两种方式添加 Popup页面:
- 在项目的根目录添加
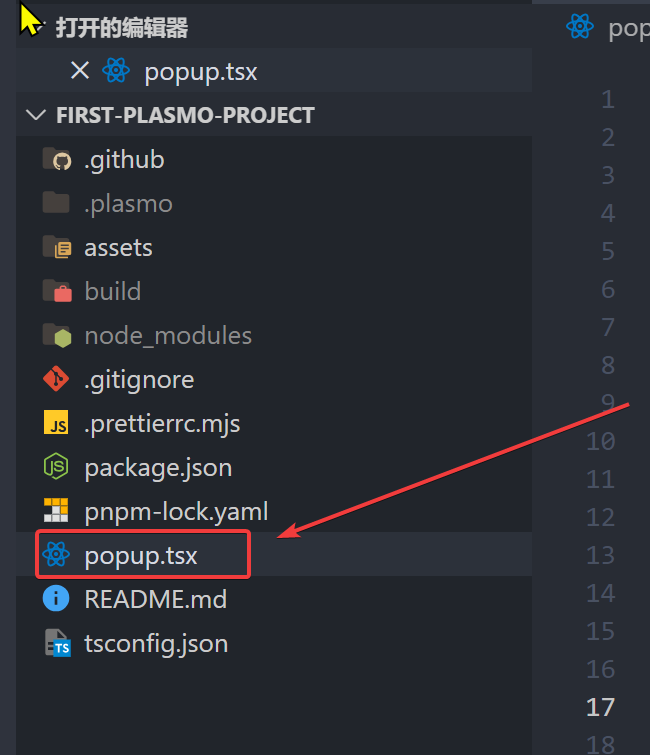
popup.tsx文件; - 在项目的根目录的
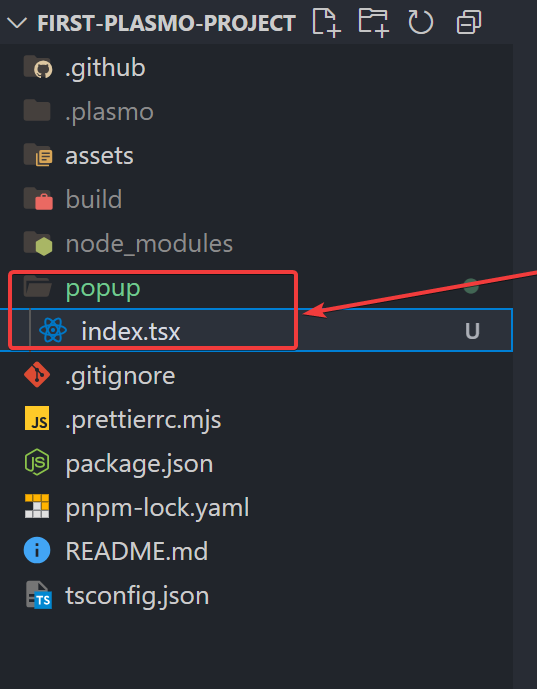
popup文件夹中添加index.tsx文件。
分别如图:

 当然,也可以使用
当然,也可以使用 .jsx、.vue等文件,这取决于你的技术栈选择。Plasmo会自动识别该文件,并作为 Popup入口文件。下面我们修改 popup/index.tsx文件,然后热加载,验证一下。
修改代码如下:
import { useState } from "react"
function IndexPopup() {
const [data, setData] = useState("")
return (
<div
style={{
padding: 16
}}>
<h2>
欢迎使用{" "}
<a href="https://www.plasmo.com" target="_blank">
Plasmo
</a>{" "}
插件!现在文件位于popup目录下。
</h2>
<input onChange={(e) => setData(e.target.value)} value={data} />
<a href="https://docs.plasmo.com" target="_blank">
View Docs
</a>
</div>
)
}
export default IndexPopup
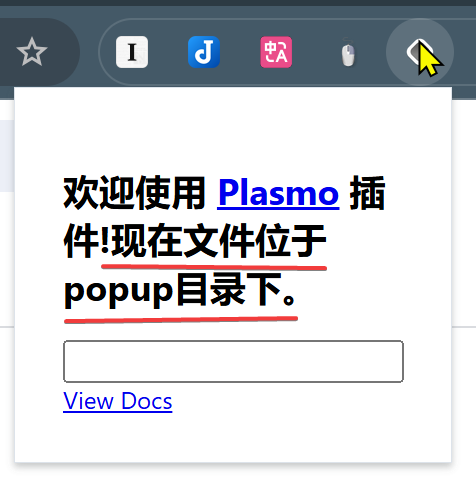
如图所示:
 验证成功。
Plasmo通过文件约定的形式自动处理Popup页面,这种约定简化了传统的
验证成功。
Plasmo通过文件约定的形式自动处理Popup页面,这种约定简化了传统的 manifest.json的配置和 popup.html的创建过程,很大程度上提高了开发效率。
三、开发你的Popup页面
本教程我们将使用项目根目录下的 popup.tsx 文件进行开发。现在动手修改 Popup页面。
3.1 清理默认代码,并添加一个基础UI元素
我们找到项目中的 popup.tsx文件,现在代码如下:
import { useState } from "react"
function Popup() {
const [data, setData] = useState("")
return (
<div
style={{
padding: 16
}}>
<h2>
欢迎使用{" "}
<a href="https://www.plasmo.com" target="_blank">
Plasmo
</a>{" "}
插件!现在文件位于popup目录下。
</h2>
<input onChange={(e) => setData(e.target.value)} value={data} />
<a href="https://docs.plasmo.com" target="_blank">
View Docs
</a>
</div>
)
}
export default Popup
首先我们删除 <div>里面的标签直接返回 <div>的内容,代码如下:
import { useState } from "react"
function Popup() {
const [data, setData] = useState("")
return (
<div
style={{
padding: 16
}}>
</div>
)
}
export default Popup
热加载一下,看看效果:
 现在只剩下一个白色的矩形了。
然后我们来添加我们想要的元素。为了方便,我们添加一个主标题(
现在只剩下一个白色的矩形了。
然后我们来添加我们想要的元素。为了方便,我们添加一个主标题(<h1>)、一段描述文本(<p>)和一个按钮(<button>)。代码如下:
import { useState } from "react"
function Popup() {
const [data, setData] = useState("")
return (
<div
style={{
padding: 16
}}>
<h1>Plasmo:构建现代化的浏览器插件</h1>
<p>Plasmo:专为现代 Web 开发者打造。加入我们,探索 Plasmo 的强大功能!</p>
<button>点击我</button>
</div>
)
}
export default Popup
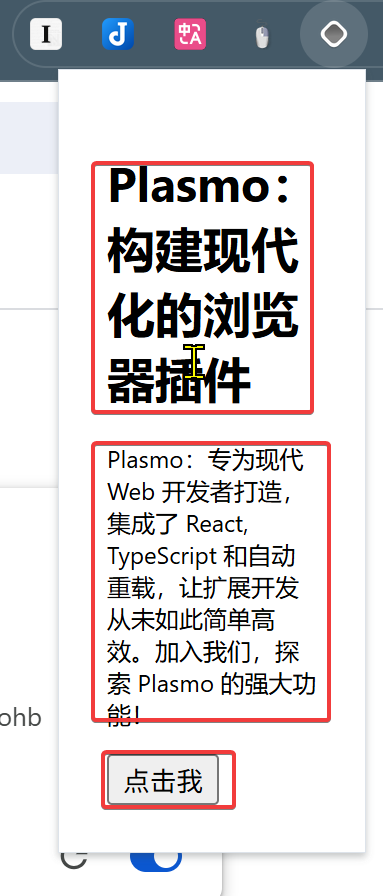
热加载,查看一下效果:
 加载成功。由于我们没有加任何样式,
加载成功。由于我们没有加任何样式,Popup页面不是很好看。
3.2 添加简单的交互
现在我们来给 Popup页面添加一点简单的交互。我们在 Popup显示当前的计数,并有一个按钮,每次点击按钮,计数就会增加。代码如下:
import React, { useState } from "react"
function Popup() {
const [count, setCount] = useState(0)
const handleIncrement = () => {
// 使用 setCount 来更新 count 的值
setCount(count + 1)
// 或者使用函数式更新,当新状态依赖于旧状态时更安全:
// setCount(prevCount => prevCount + 1);
}
return (
<div
style={{
padding: 16
}}>
<h1>计数器示例</h1> {/* 标题 */}
{/* 3. 显示当前的状态值 */}
<p>当前的计数是: {count}</p>
{/* 4. 按钮,并将事件处理函数绑定到 onClick 事件 */}
<button onClick={handleIncrement}>点击增加计数</button>
</div>
)
}
export default Popup
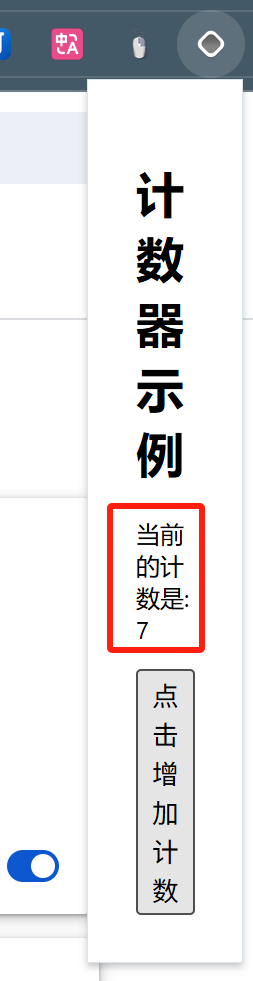
效果如下:
 看见功能已经实现了。
看见功能已经实现了。
3.3 Popup 页面样式设置
虽然功能实现了,但页面不是很好看。我们添加一下CSS,装饰一下页面。我们把弹窗的大小设置成400x300,标题改成蓝色,按钮居中显示。代码如下:
import React, { useState } from "react"
function Popup() {
const [count, setCount] = useState(0)
const handleIncrement = () => {
// 使用 setCount 来更新 count 的值
setCount(count + 1)
// 或者使用函数式更新,当新状态依赖于旧状态时更安全:
// setCount(prevCount => prevCount + 1);
}
return (
<div
style={{
padding: 16,
width: 300,
height: 400
}}>
<h1 style={{ color: "blue" }}>计数器示例</h1> {/* 标题 */}
{/* 3. 显示当前的状态值 */}
<p>当前的计数是: {count}</p>
{/* 4. 按钮,并将事件处理函数绑定到 onClick 事件 */}
<button
onClick={handleIncrement}
style={{ display: "block", margin: "32px auto" }}>
点击增加计数
</button>
</div>
)
}
export default Popup
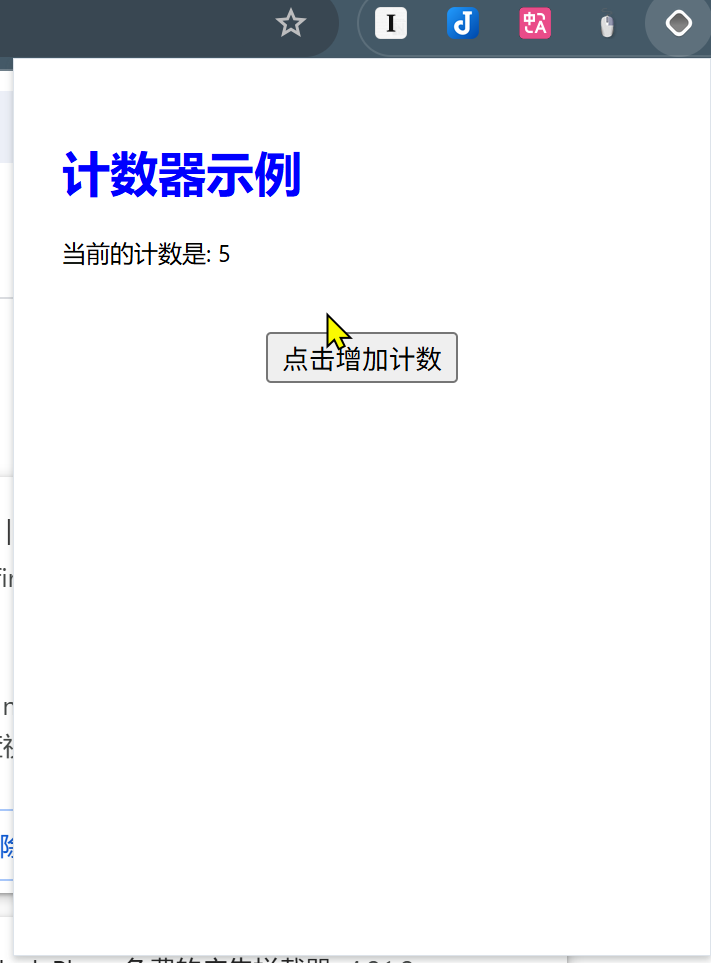
点击看一下效果:

下一步
到这里,我们已经完成了 Popup页面的开发。Popup页面是浏览器插件的重要组成部分,我们在这一篇里面从0到1开发了 Popup页面,也实现了简单的交互和美化。当然,这是远远不够的,实际的开发要比这个复杂很多。我们会在后续的内容中慢慢学习。
下一篇,我们将学习如何使用 Content Script与网页内容进行互动,敬请期待。
如果你还没有自己动手实践,请你移步到我们系列文章的第一篇,亲自动手创建您的第一个Plasmo项目吧。